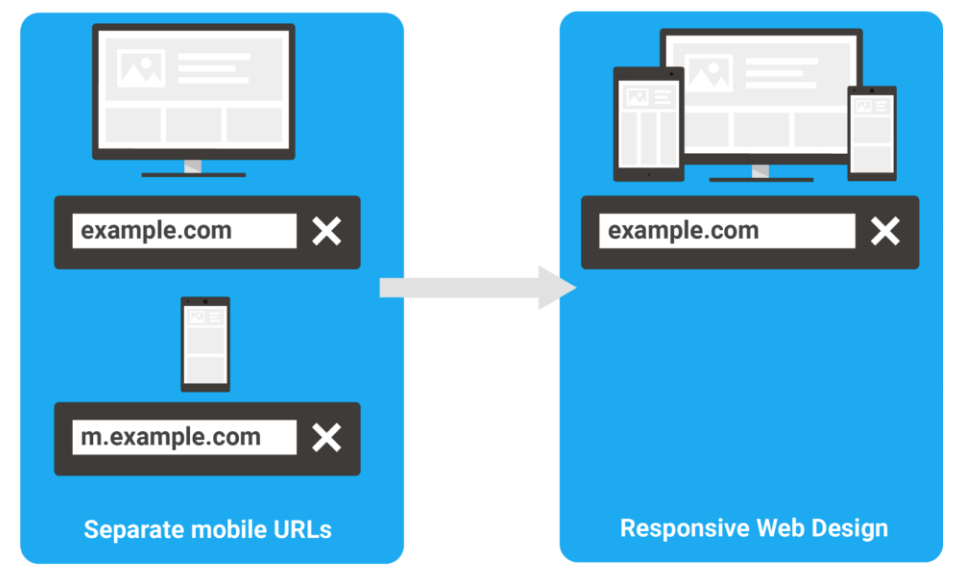
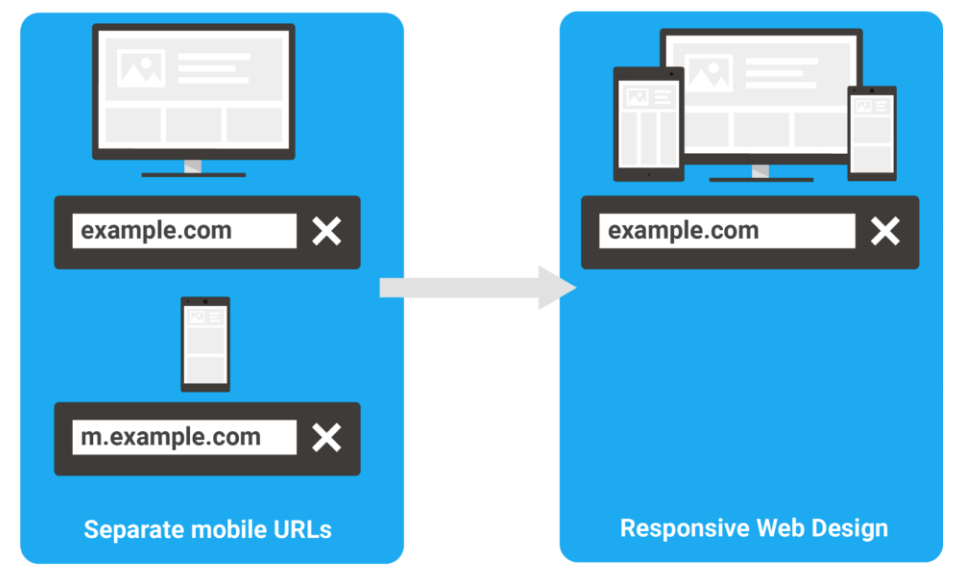
Google has released a 4 step tutorial on how to move your m-dot URL’s to your newly created
responsive websites in a “Googlebot friendly” way.
Below are the steps Google outlined (in green). Plus we have added our own steps in between
to give you a clear path to work on.
1. First Thing first, get your responsive site ready.
2. Collect all the data from your M-dot website like conversion rate, traffic etc. So that you can compare it with the new responsive site & know how your new website is performing.
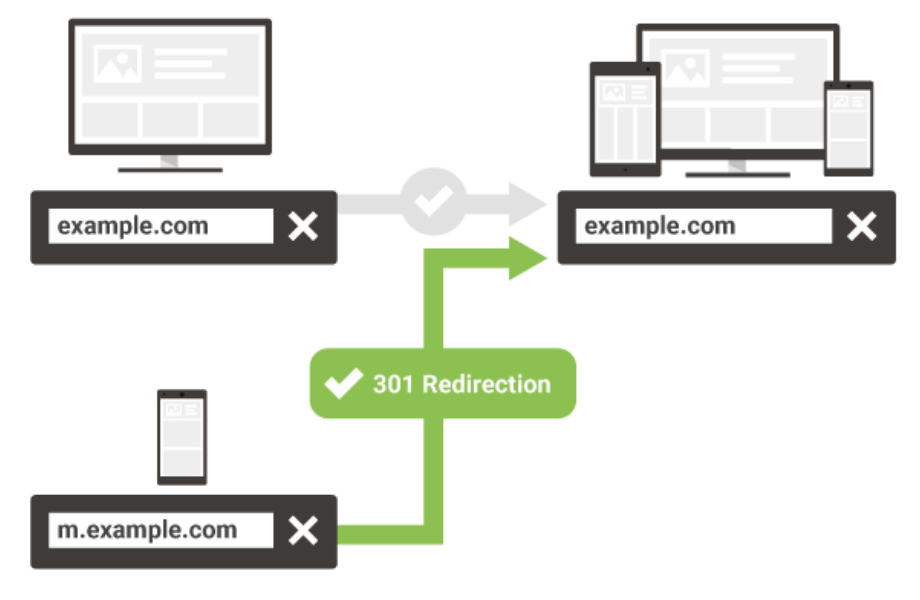
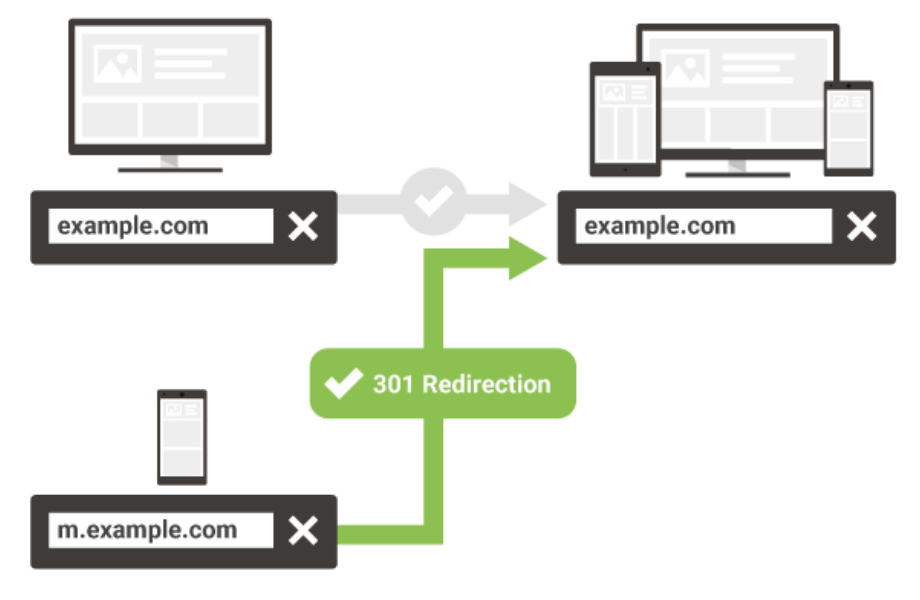
3. 301 redirect to the new responsive URLs from your old URLs. You will have to do it for each URL’s separately, it is daunting but necessary.

4. Sometimes, there are images or a white paper that is in use & ranking well. You will have to find them out and redirect them to your main site so that you don’t lose traffic.
5. Your site might have some Mobile-URL specific configuration like conditional redirects, make sure you remove it.
6. Setup rel=canonical on the responsive URLs pointing to themselves.
7. You can encourage the search engines spider to recrawl your M-URL by resubmitting your M.site Google search console & Bing Webmaster Tools Sitemaps. By doing so, they will reindex your site faster and become aware of the new 301 Redirects.
8. Keep an eye on the progress by monitoring the index status of the old M.site on Google Search Console and Bing Webmaster Tools.
9. In about 3 months or more, Google will drop the M URLs out of the index. But only after they become aware of the 301 redirects.
10. Update the important links to the Old M.site & have them point to the new URLs.
11. Make sure you change the new old M.site to the new one on all your marketing and promotional materials.